Source http://blog-web-marketing.fr/2007/12/06/analyser-son-blog-efficacement-avec-google-analytics/
Vous avez des statistiques sur votre blog mais vous ne savez pas comment les regarder efficacement ? Alors suivez nos conseils et maîtrisez Google Analytics ! Dans ce dossier, nous allons vous montrer comment analyser votre blog grâce à 4 analyses essentielles :
- le trafic
- l’acquisition
- la rétention
- la conversion
 Afficher le sommaire
Afficher le sommaire

I) L’installation
Si vous avez déjà un compte Google Analytics configuré et prêt, passez directement en partie II. Si vous avez déjà une adresse Gmail ou un compte Google, la procédure est simple : allez sur Google Analytics et connectez-vous avec votre adresse et votre mot de passe. Enfin si vous n’avez pas de compte Google ou de Gmail, créez-vous en un à cette adresse et allez sur Google Analytics.
Dans Google Analytics, ajoutez l’URL de votre blog (Ajouter un profil de site Web), récupérez le code JavaScript et collez-le avant la fin de la balise dans toutes vos pages.
Si vous êtes sous WordPress, encore plus simple, téléchargez le plugin Google Analyticator, il vous simplifiera la vie puisqu’il ira insérer le script dans toutes les pages
Une fois vos données vérifiées, patientez jusqu’au lendemain avant que les statistiques ressortent dans l’outil.
D’ailleurs, si vous voulez retrouver l’article demain, abonnez-vous au blog par RSS ou e-mail 
II) L’analyse du trafic

Ces données permettent de faire un état de la présence Web de votre blog sur une période donnée. Elles sont simples et visibles dés que vous arrivez dans votre interface Google Analytics. Un coup d’œil chaque matin et vous pourrez visualiser vos pics de trafic et aussi vos baisses.
A) Les pages vues

Les pages vues servent à mesurer la popularité du blog et l’intérêt des visiteurs. En ne regardant que ça vous savez si vous êtes dans une bonne période ou non. C’est un bon indicateur de base pour vous comparer avec d’autres sites et également pour identifier le volume global de votre blog.
B) Les visites / visiteurs

C’est la 1ère donnée qualitative. En effet, il s’agit de personnes réelles qui viennent sur votre blog. Pour faire simple, un visiteur peut faire plusieurs visites.
Les visiteurs uniques absolus sont la vraie donnée sur le nombre de visiteurs (car ils ne sont pas comptabilisés plusieurs fois) C’est une donnée dont la fiabilité est souvent remise en cause dans un contexte où de plus en plus de gens effacent leurs cookies (5%).
Ok, je comprends les définitions mais mon blog il fait 100 visiteurs par jour, c’est bien ou pas ?
Hum… disons avec notre ami la louche :
- 10 visiteurs par jour : ça doit être le début. Persévérez !
- 100 visiteurs par jour : c’est cool, vous avez un trafic qui commence à être vraiment sympa !
- 1000 visiteurs par jour et beaucoup plus : mais vous êtes un bloggeur influent ! Un « pro du blogging » 
Ok vous avez du trafic mais quand viennent vos internautes ?
C) Heures et jours de visites
L’intérêt ici est de déterminer si vos visiteurs surfent la semaine ou le week-end ; au travail (9h-12 et 14h18) ou chez eux (le reste du temps). Pour ce faire regardez simplement votre courbe de visites. Par exemple sur le Blog Web Marketing, nous perdons environ 30% du trafic le week-end, nous en déduisons donc que c’est au travail et la semaine que les gens lisent. D’ailleurs vous, oui vous qui lisez, vous êtes au boulot ?  Si oui prétextez que vous allez apprendre comment utiliser un outil d’analyse d’audience pour étudier le comportement des internautes à partir des données statistiques pour améliorer la performance de votre site. ^^
Si oui prétextez que vous allez apprendre comment utiliser un outil d’analyse d’audience pour étudier le comportement des internautes à partir des données statistiques pour améliorer la performance de votre site. ^^
Oui je vois mes visites mais en jours… Comment faire pour voir heure par heure ?
Cliquez simplement sur : « Toutes les heures » en dessous du nombre de visites ou de pages vues :
D) La fidélisation de vos visiteurs
Des visiteurs viennent sur votre blog, OK. Mais sont-ils fidèles ?
Vous pouvez le savoir en regardant la notion de “Nouveaux - Connus” dans la partie visiteurs. Cette donnée vous indique si vos visiteurs sont revenus sur la même période (exemple sur 1 mois). Si vous avez moins de 20% de visteurs qui reviennent, essayez des booster l’inscription à votre flux RSS ou d’inciter les internautes à recevoir vos articles par mail (Zookooda et Feedburner peuvent gérer ça pour vous)

L’important à retenir sur le trafic :
Connectez-vous 2 minutes par jour et regardez votre trafic grâce au tableau de bord et aux résumés. Ne regardez pas les chiffres, regardez les changements dans les chiffres. Si vous avez plus de temps, passez aux sections suivantes !
Vous avez vu votre trafic sur au moins 1 mois et connaissez maintenant les habitudes de visites de vos lecteurs. Très bien alors découvrez maintenant d’où ils viennent.
III) L’analyse de l’acquisition
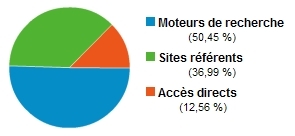
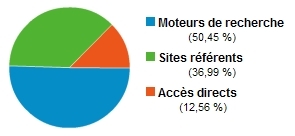
Après avoir fait un état du trafic du blog, nous pouvons analyser ces sources d’acquisition. C’est à dire d’où viennent les visiteurs et quels sont les sites ou blogs qui ont amené des visites. Dans Google Analytics retrouvez ces infos dans Source de trafic :

A) L’accès direct
L’accès direct regroupe toutes les personnes qui ont :
- tapés directement l’adresse dans leur navigateur.
- ajoutés aux favoris le site, et cliqués sur ce favori.
- suivi un lien dans un e-mail non traqué.
Cette donnée est utile pour connaitre votre notoriété. En effet, plus vous êtes connu et plus les internautes vont taper directement le nom de votre blog, cliquer sur votre flux RSS ou sur votre lien en favoris. Si vous n’êtes pas connu, les internautes vont encore avoir besoin de passer par un moteur de recherche pour vous trouver. Pour nous l’objectif à atteindre, c’est 25% d’accès direct.

B) Les moteurs de recherche
Cette statistique sert à mesurer le nombre de visites provenant des moteurs de recherche. C’est une source de trafic importante pour un blog. En effet, elle vous apporte des visites même si vous ne faîtes pas de nouveaux articles 
D’où l’importance de bien concevoir son blog en l’optimisant pour le référencement. (Si vous n’y connaissez rien, commencez par des titres de pages différents et contenant les mots clés de vos articles, cela suffit déjà à se positionner. Bon bien sûr pas sur “vêtement femme” ! Si vous souhaiter creuser le référencement c’est ici)
1) Mots clés tapés
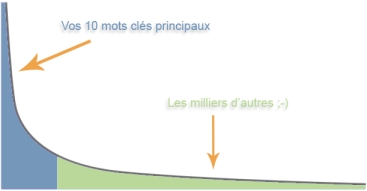
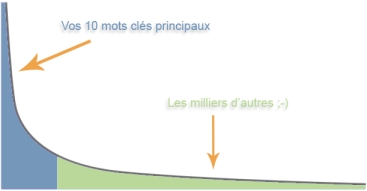
Afin de venir sur votre blog, les internautes ont tapés des mots dans le moteur de recherche. On les appelle les mots clés. Dans Google Analytics, la liste des mots clés que les internautes tapent pour venir sur le site est disponible dans la section « Mots clés » de la catégorie « Source ». C’est une vraie mine d’or ! Ne regardez pas seulement les premiers (surtout si c’est votre nom de marque > CF partie suivante) mais tous les mots clés (il peut y avoir des dizaines de pages de mots clés !) et contemplez la puissance de la longue traine.

En effet, pour le Blog Web Marketing, 80 % des expressions n’ont été tapées qu’une fois. Alors forcément ça fait du volume 
Si vous n’avez pas beaucoup de mots clés, travaillez vos contenus et tout simplement : votre référencement.
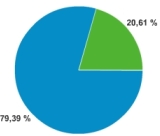
2) Référencement ou recherche de marque ?
Ici nous cherchons à savoir si le trafic venant des moteurs est dû au référencement ou à la recherche de marque (ou de nom de blog). Pour cela, allez voir dans mots clés et regardez les 10 premiers mots clés.

Si le nom de votre blog ou ses dérivés apparaissent très souvent, c’est que votre référencement n’est pas optimal (ou que vous êtes très connu  ) et que le trafic imputé au référencement est en fait de l’accès direct (Si les internautes ne confondait pas la barre Google avec celle d’adresses, le trafic irait directement augmenter l’accès direct
) et que le trafic imputé au référencement est en fait de l’accès direct (Si les internautes ne confondait pas la barre Google avec celle d’adresses, le trafic irait directement augmenter l’accès direct  ).En revanche, si ce sont des recherches particulières sur vos articles avec des mots clés en rapport avec le contenu de vos textes, bingo (!) votre référencement porte ses fruits.
).En revanche, si ce sont des recherches particulières sur vos articles avec des mots clés en rapport avec le contenu de vos textes, bingo (!) votre référencement porte ses fruits.

3) Volume de recherche
On estime qu’un bon trafic provenant des moteurs est de l’ordre de 30 % à 40 %. Si votre trafic est inférieur à 20% : travaillez vos titres, votre contenu et vos mots clés (pas les keywords, les « tags » !). S’il est supérieur à 50 % c’est que vous devez travailler une stratégie de link baiting ! Faîtes des articles intéressants et soumettez-les aux différents Digg-like français ( Wikio, Fuzz, Blogasty etc…). Si vous articles sont jugés pertinents, vous aurez des visites (plus ou moins qualifiées slon le digg like choisi)
C) Les liens / sites référents
Ce sont les sites ou blogs qui vous ont envoyé du trafic. Cette donnée n’est pas à négliger car c’est tout le côté social des blogs qui prend de l’ampleur. Qui a fait des liens vers vous ?
- les digg like ?

- des blogs de références ? (ou vos commentaires sur des blogs de référence  )
)
- des autres blog ? (merci le link baiting !)
- des annuaires ?
En analysant les liens référents, vous pourrez facilement voir :
- sur quels Digg-like axer vos efforts.
- qu’il va falloir faire des commentaires plus pertinents su les blogs des autres ( pas de flood !  ) si vous voulez récupérer du trafic.
) si vous voulez récupérer du trafic.
- que les annuaires n’apportent qu’un faible trafic (oui le (pseudo) web 1.0 apporte moins que le (pseudo) web 2.0)
Oui mais mon trafic c’est principalement Netvibes et iGoogle, ça veut dire quoi ?
Que votre flux RSS marche bien 
Développez les Digg Like avec des articles pertinents. Je le répète mais pas de soumission pour soumettre ! Rappelez-vous : Web 2.0 = pouvoir aux internautes = si votre contenu est pourri : pas de votes pour vous donc pas de visibilité et même certaines fois des votes négatifs ! 
IV) L’analyse de la rétention
Savoir d’où les gens viennent, c’est bien, mais savoir pourquoi ils partent, à quelle page et après avoir vu quoi c’est mieux. L’intérêt de mesurer ce qui peut retenir les visiteurs et améliorer les points qui les font fuir mais également de savoir si votre blog intéresse les internautes.
A) Le taux de rebond
Le taux de rebond correspond au pourcentage de visites d’une seule page (c’est-à-dire les visites au cours desquelles les internautes quittent le site dès la page d’entrée) C’est une donnée très simple à analyser : plus il est faible et mieux c’est ! Si par exemple vous avez un taux de rebond de 20 %, nous pouvons en déduire que votre blog incite les internautes à voir plusieurs pages et donc est jugé intéressant pour les internautes. Si vous êtes à 70% de taux de rebond, c’est dire que les internautes ne voient en général qu’une page, ce qui peut être le cas si vous inondez les digg likes !  Un moyen simple mais à double tranchant pour faire baisser ce taux : ne pas proposer les articles en entier. En effet, cela incitera les internautes à parcourir 2 pages pour lire un article. Double tranchant car vous risquez de perdre des lecteurs si vous le faîtes sur la page de l’article directement. En revanche en homepage, why not, beaucoup le font. Pour le Blog Web Marketing, nous avons choisi de mettre les articles entiers et le taux de rebond est assez élevé
Un moyen simple mais à double tranchant pour faire baisser ce taux : ne pas proposer les articles en entier. En effet, cela incitera les internautes à parcourir 2 pages pour lire un article. Double tranchant car vous risquez de perdre des lecteurs si vous le faîtes sur la page de l’article directement. En revanche en homepage, why not, beaucoup le font. Pour le Blog Web Marketing, nous avons choisi de mettre les articles entiers et le taux de rebond est assez élevé  mais ce qui nous intéresse c’est que les gens restent plus longtemps sur le site sans action obligatoire (exemple : un clic pour aller lire l’article)
mais ce qui nous intéresse c’est que les gens restent plus longtemps sur le site sans action obligatoire (exemple : un clic pour aller lire l’article)

B) Temps passé
Allez dans la catégorie Visiteurs et cliquez sur “Temps passé sur le site” :

Le temps que les visiteurs passent sur le site est donc une donnée intéressante à regarder car elle indique si les articles de votre blog sont pertinents. En effet, si la plupart des gens quittent le site en moins de 10 secondes, c’est que le contenu ne les intéresse pas ou que le trafic n’est pas assez qualifié (abus de digg-like ou référencement sur des termes ne correspondant pas au site)
C) Détail des pages par titres
Allez dans la partie contenu et cliquez sur “Détail des pages par titres” :

Cet indicateur présente les pages demandées le plus souvent par les visiteurs en prenant comme titre la balise Title de vos pages. Bon référencement oblige, vos pages ont toutes, bien sûr, un nom différent. ;-) Sinon regardez dans « Pages les plus consultées ». C’est l’occasion de comparer les pages qui marchent le mieux. En général, la page d’accueil est la page la plus visitée mais certains de vos articles doivent lui tenir tête ! Cela vous permettra de regarder le nombre de pages vues, visites et visiteurs (oui le trafic vous avez suivi ! ) sur vos articles. Analyser ici les articles qui ont le plus attiré de visiteurs. C’est peut être là que vous êtes le plus pertinent ?
D) Pages de sorties
La donnée Pages de sortie (accessible dans Contenu puis “Principales pages de sorties“) est utile pour voir quelles sont les pages qui font partir vos visiteurs. En général, il s’agit plutôt de la page d’accueil du blog car ça reste généralement la porte d’entrée principale. Si vous avez pas mal de trafic venant du référencement ou de sites référents, ces pages sont sûrement vos articles ayant le plus de pages vues. En effet, plus un article est vu et plus il a de chance d’être en page de sortie, surtout si vous utiliser pas mal les digg-likes qui apportent souvent un lectorat zappeur.

Si vous voyez qu’une page ne mérite pas d’avoir autant de sorties (une page importante pour vous), retravaillez là et incitez vos lecteurs à voir plus de pages. Par exemple, mettez des liens vers vos articles en rapport en bas de chaque article (tiens d’ailleurs il faut que je le fasse !)
E) Recherche sur site
Si vous l’avez activé, allez dans Contenu puis “Recherche sur site” :

Sinon, voici comment paramétrer la recherche de site sur Google Analytics.
Cette donnée est importante car on estime que les visiteurs recherchent sur les moteurs internes lorsque la navigation ne leur a pas donné satisfaction. Regardez les mots qui sont tapés, sur quelle page les internautes ont lancés la recherche et où la recherche les a amenés.
Ok maintenant, vous avez de quoi mesurer l’intérêt de vos internautes sur le site. A présent, définissez des objectifs et analysez la conversion de ces objectifs.
V) L’analyse de la conversion
La conversion c’est réussir un objectif qu’on s’est fixé. Le but est donc de fixer des objectifs pour votre blog et d’essayer de les atteindre. C’est par exemple une page de confirmation d’inscription.

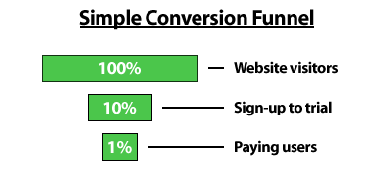
A) Entonnoir de conversion
Selon Google : « Le terme “entonnoir de conversion” désigne la série de pages qu’emprunte un visiteur avant d’atteindre l’objectif de conversion. Le nom vient d’un graphique représentant les visiteurs atteignant chaque page. La première page totalise le plus grand nombre de visiteurs, et leur nombre diminue ensuite de page en page, jusqu’à la dernière : l’objectif. »
Normalement ça ressemble à ça (d’où le nom d’entonnoir) :

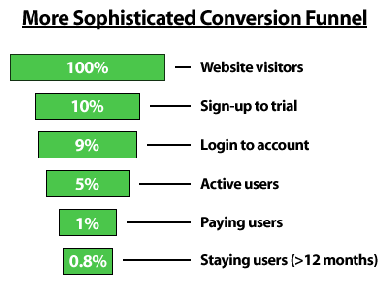
Pour Google ça ressemble à ça (cliquez pour agrandir) :

Notre conseil : Construisez-en plusieurs comme par exemple :
- L’inscription à la newsletter
- l’abonnement au Flux RSS.
- La demande de contact (Contact > validation)
- La visite complète (accueil > page 2 > page 3 > page 4 du blog…)
Un bon entonnoir a au moins 3 étapes mais un blog étant moins « dépendant » de la conversion, 2 étapes suffiront. Voici la page où vous pouvez en savoir plus sur la création d’objectifs sur Google Analytics.
Une fois créés, vous pouvez les visualiser dans la partie “Objectifs” puis “Schéma de l’entonnoir de conversion” :


L’intérêt réside ici dans le fait de mesurer les fuites dans votre processus de conversion et d’identifier à quelle étape le maximum de visiteurs s’en va. Cette page a-t-elle un problème ? Pourquoi cette page et pas la précédente ? Posez-vous ces questions. Sinon vous pouvez toujours me la poser  J’essaierais de vous répondre.
J’essaierais de vous répondre.
B) Abandon de la conversion
Pour l’abandon, l’intérêt est de voir si la tendance est constante et si certains facteurs (jours, heures …) sont plus favorables à l’abandons. Retrouvez cette donnée dans :


VI) Conclusion
Tout d’abord, si vous arrivez jusqu’ici en ayant tout lu, félicitations 
Sinon, n’hésitez pas à mettre en favoris le site ou à vous abonner au flux RSS pour pouvoir revenir à l’article facilement.
Si l’analyse d’audience est la pierre angulaire du Web Marketing (elle permet en effet de comparer toutes les sources de trafic et de juger de la pertinence des contenus du site), elle est également essentielle pour un blog qui veut savoir « sa valeur non marchande » et se comparer sur le marché. C’est aussi un bon moyen de juger ses articles et de voir ce qui a captivé vos lecteurs.
Pourquoi Google Analytics ? Parce qu’il est gratuit et accessible à tout un chacun. Parce que c’est un bon premier pas avant de se mesurer à HBX Analytics ou Omniture SiteCatalyst (bientôt un seul et même outil d’ailleurs ! )
Pour conclure ce mini guide, un conseil : prenez le temps chaque jour de regarder vos statistiques. Ce n’est pas très chronophage et ça permet de se remettre en question tous les jours. Bonus : si vous voulez vraiment apprécier Google Analytics, téléchargez la version AIR. (Voir capture d’écran ci dessous)

En effet, vous y penserez plus souvent si l’icône est sur votre bureau. De plus l’interface par onglet et le fait de ne pas avoir à s’identifier chaque fois sont très appréciables au quotidien.
A retenir : les 4 analyses à mener : le trafic, l’acquisition, la rétention, la conversion qu’on peut résumer en 4 questions : combien de visiteurs? d’où ils viennent ? qu’est ce qui les a intéressé ? pourquoi ils partent ?
Enfin 2 points connexes : ayez un bon référencement et des articles des qualités, ça aura un impact positif sur vos stats ;-)
J’espère vous avoir aidé si vous découvrez Google Analytics, donné envie d’y retourner si vous l’aviez délaissé et peut être vous avoir appris quelque chose si vous pensiez bien le connaître !
Bonnes analyses !